728x90
반응형
티스토리 기본 스킨을 사용하고 있는데 너무 기본적인 부분이라 좀 의아하네요.
제 블로그 다시 보다가 내용 중에 아래와 같이 삐져나온 부분이 있어서 해결방법 공유해볼까합니다.

1. 영역 확인

스킨 편집 전에 컨텐츠 영역의 class 이름을 알아야하니 개발자 도구를 켜서 영역을 확인해봅시다.
크롬 - 도구 더보기 > 개발자 도구
맥 - option + command + i
window - F12
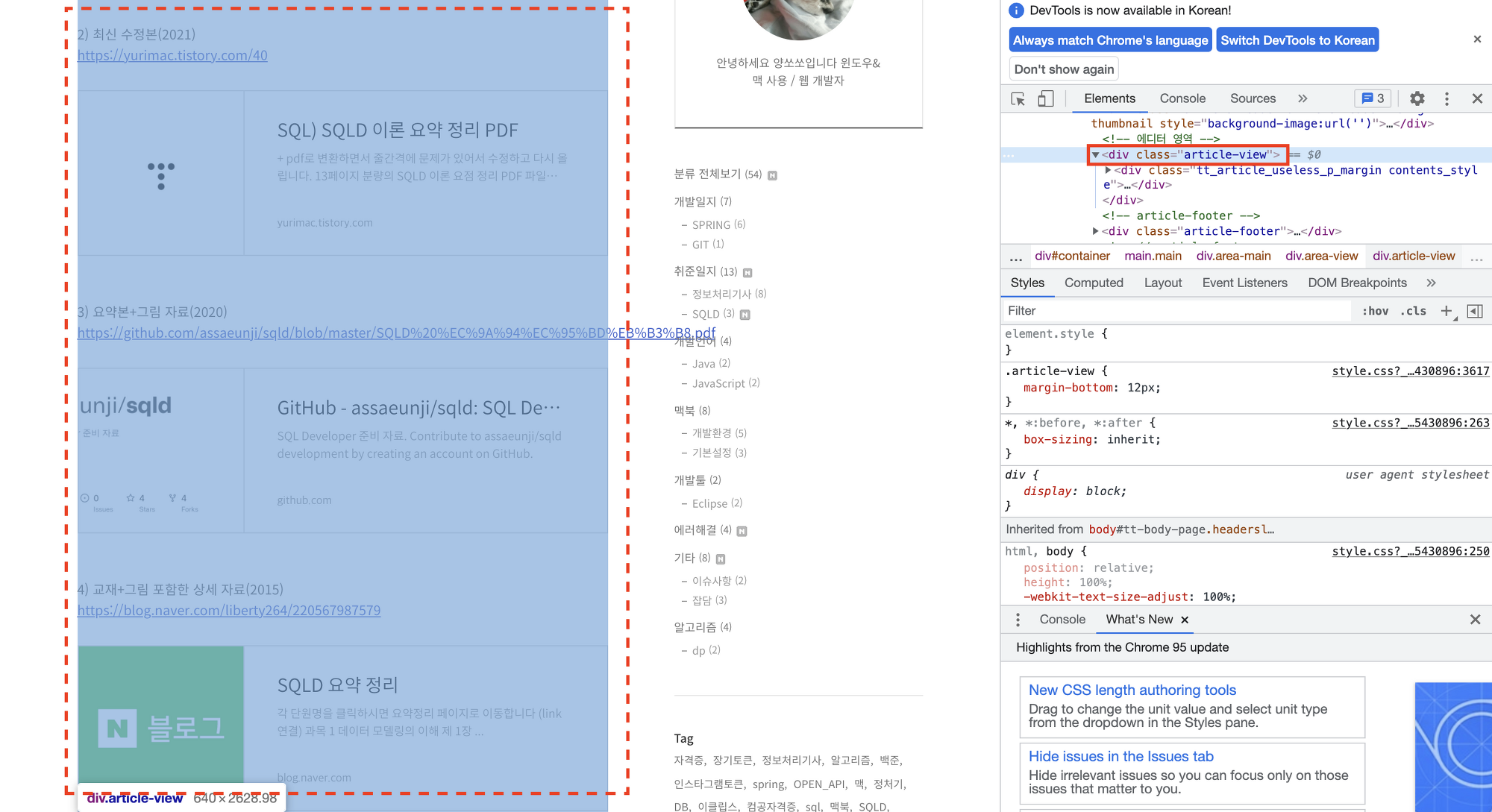
개발자 도구 켜고 왼쪽 상단에 있는 커서 이미지를 누르면 영역을 선택할 수 있고 왼쪽처럼 영역을 선택하면
오른쪽에서 해당하는 클래스명을 확인할 수 있습니다.
제가 사용하고 있는 Odyssey 스킨의 컨텐츠 영역은 "article-view"라는 클래스명을 사용중이네요.
2. 스킨 편집

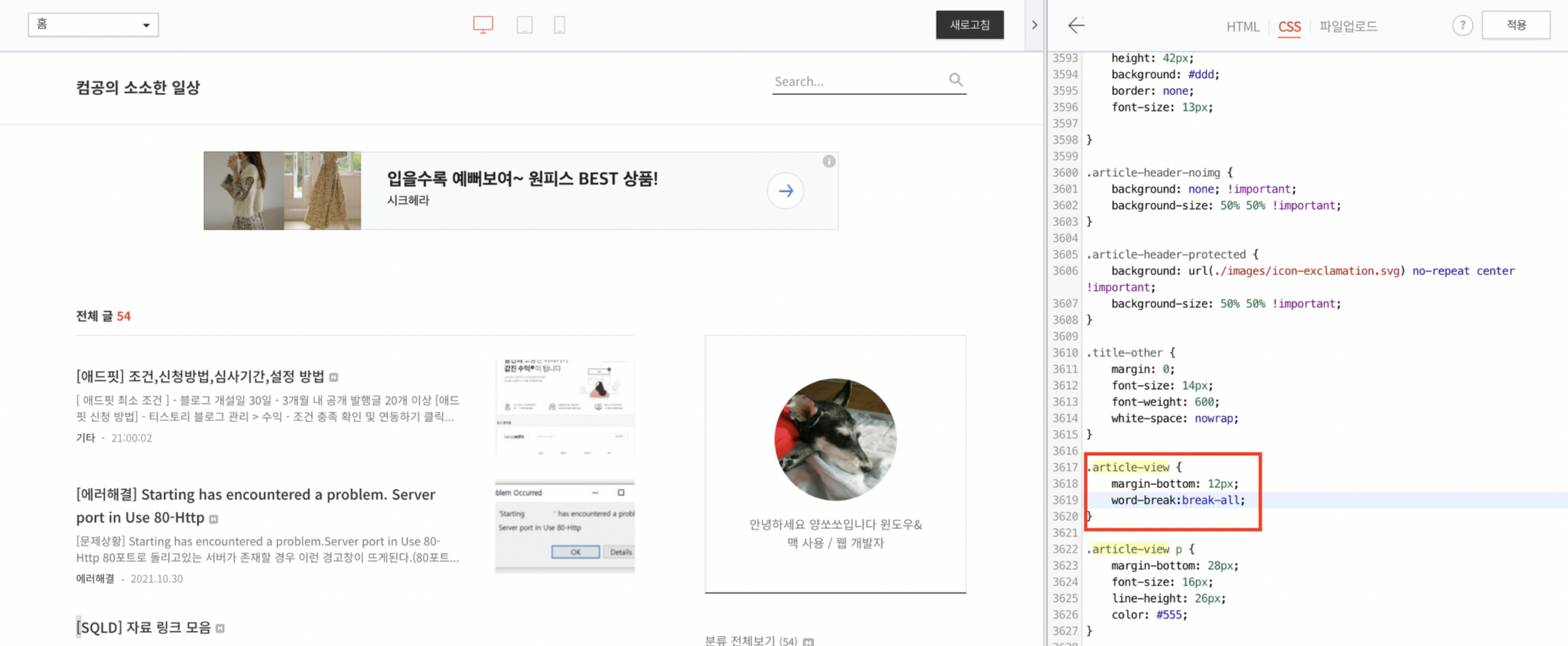
블로그 관리 > 스킨 편집으로 들어가서 html 편집을 누르면 두 번째 탭에서 CSS를 수정할 수 있습니다.
ctrl+F로 위에서 알아낸 "article-view"를 찾아주고 괄호 안에 아래 내용을 복사해서 한 줄 추가해주면 됩니다.
word-break : break-all;텍스처가 지금처럼 컨텐츠 영역 밖으로 넘어갈 때 줄을 바꿔주는 설정으로 이해하시면 됩니다.
아마 url이라 줄바꿈없이 한 줄로 나타난 것 같은데 카테고리랑 겹쳐서 보이는 건 이상하니까 추가해줍시다.
3. 영역 확인

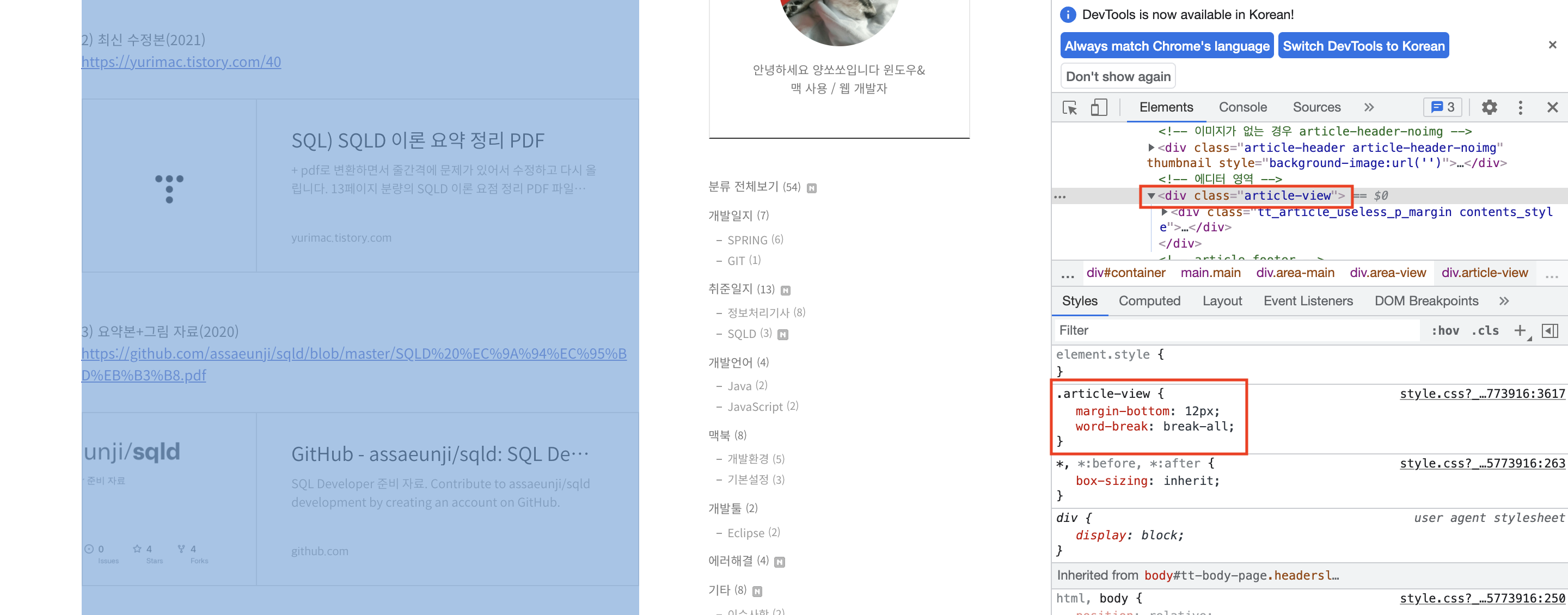
정상적으로 스킨을 편집하고 다시 개발자도구로 확인하게 되면 .article-view에 방금 추가한 word-break 속성을 확인할 수 있고
왼쪽처럼 내용이 컨텐츠 영역 안에 잘 들어가있는 것을 볼 수 있습니다.
728x90
'에러해결' 카테고리의 다른 글
| [Spring Boot] 3.x 실행 안될 때 (0) | 2023.11.27 |
|---|---|
| [MYSQL] 유저 권한 부여 에러 ERROR 1410 (42000): You are not allowed to create a user with GRANT 해결 (1) | 2023.10.27 |
| [에러해결] Starting has encountered a problem. Server port in Use 80-Http (0) | 2021.10.30 |
| [에러해결] 이클립스 - The default workspace is in use or cannot be created. (0) | 2021.10.29 |
| [인스타그램] 토큰 생성 에러 "error_message": "Insufficient developer role" (4) | 2021.06.10 |