vue에서 카카오맵 API를 사용하는 것은 생각보다 까다로운 일인데요.
1분만에 지도를 띄울 수 있는 편한 라이브러리가 있어서 소개드립니다.
https://www.npmjs.com/package/vue3-kakao-maps
vue3-kakao-maps
kakao maps component library with vue3 and TS. Latest version: 2.3.4, last published: 6 hours ago. Start using vue3-kakao-maps in your project by running `npm i vue3-kakao-maps`. There are no other projects in the npm registry using vue3-kakao-maps.
www.npmjs.com
Docs도 잘되어있어서 예시 코드만 가져와도 카카오 맵 api에서 제공하는 대부분의 기능을 사용할 수 있습니다.
아래 명령어로 다운로드 받은 후에 Docs의 안내를 따라 지도를 띄워보겠습니다.
npm install vue3-kakao-mapsApp.vue에 아래 코드를 넣고 카카오 API에서 발급받은 API key값과 플랫폼에 사이트 정보만 넣으면 바로 지도가 뜹니다.
솔직히 1분도 안걸릴 정도로 쉽습니다. 마커까지 복붙 한 번으로 끝납니다.
//App.vue
<script setup lang="ts">
import { useKakao } from 'vue3-kakao-maps/@utils';
import { KakaoMap,KakaoMapMarker } from 'vue3-kakao-maps';
useKakao('API key');
const coordinate = {
lat: 37.566826,
lng: 126.9786567
};
</script>
<template>
<KakaoMap :lat="coordinate.lat" :lng="coordinate.lng" :draggable="true">
<KakaoMapMarker :lat="coordinate.lat" :lng="coordinate.lng"></KakaoMapMarker>
</KakaoMap>
</template>
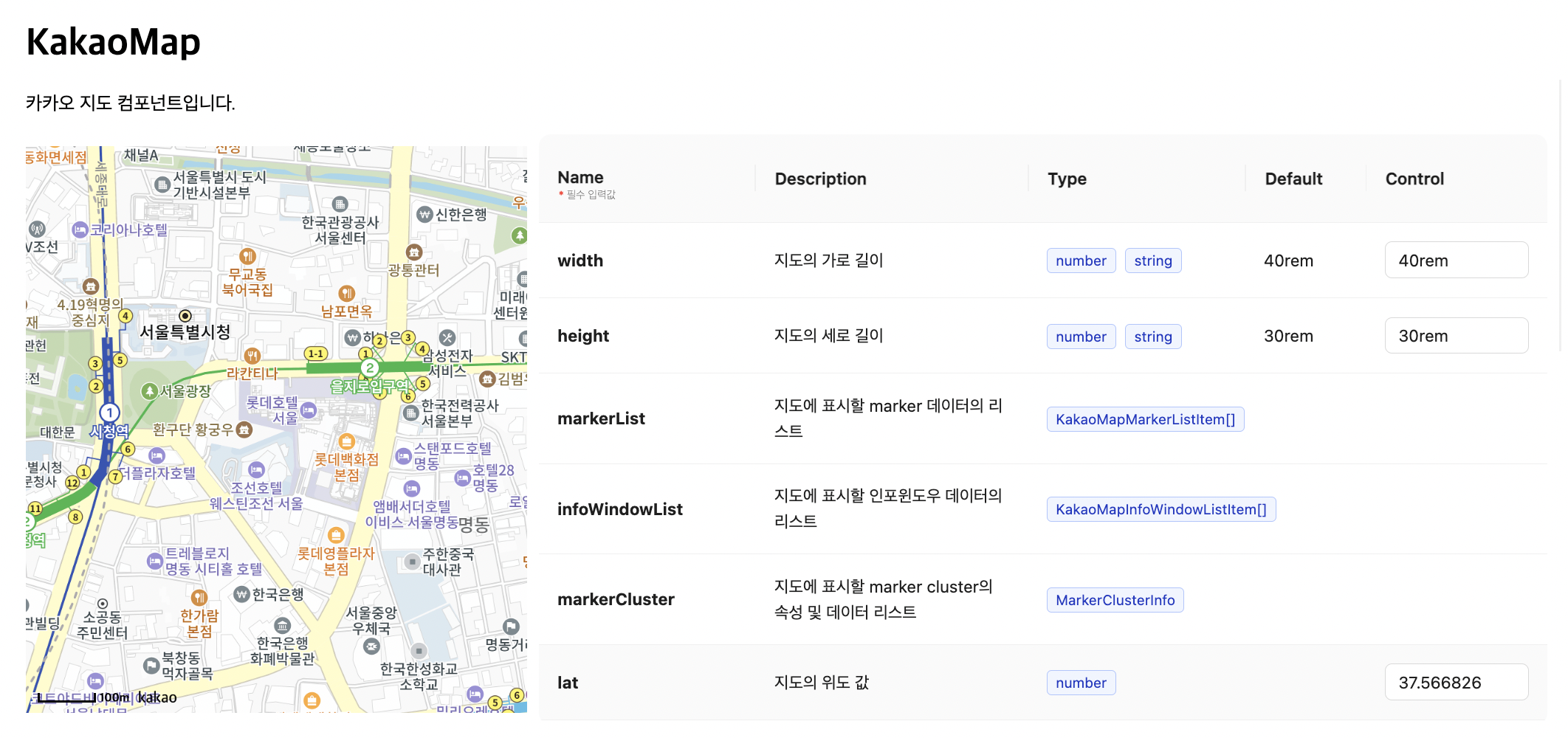
컴포넌트 설명에서 각각 값을 변경해가면서 미리보기 느낌으로 사용해볼 수도 있어서 좋네요.

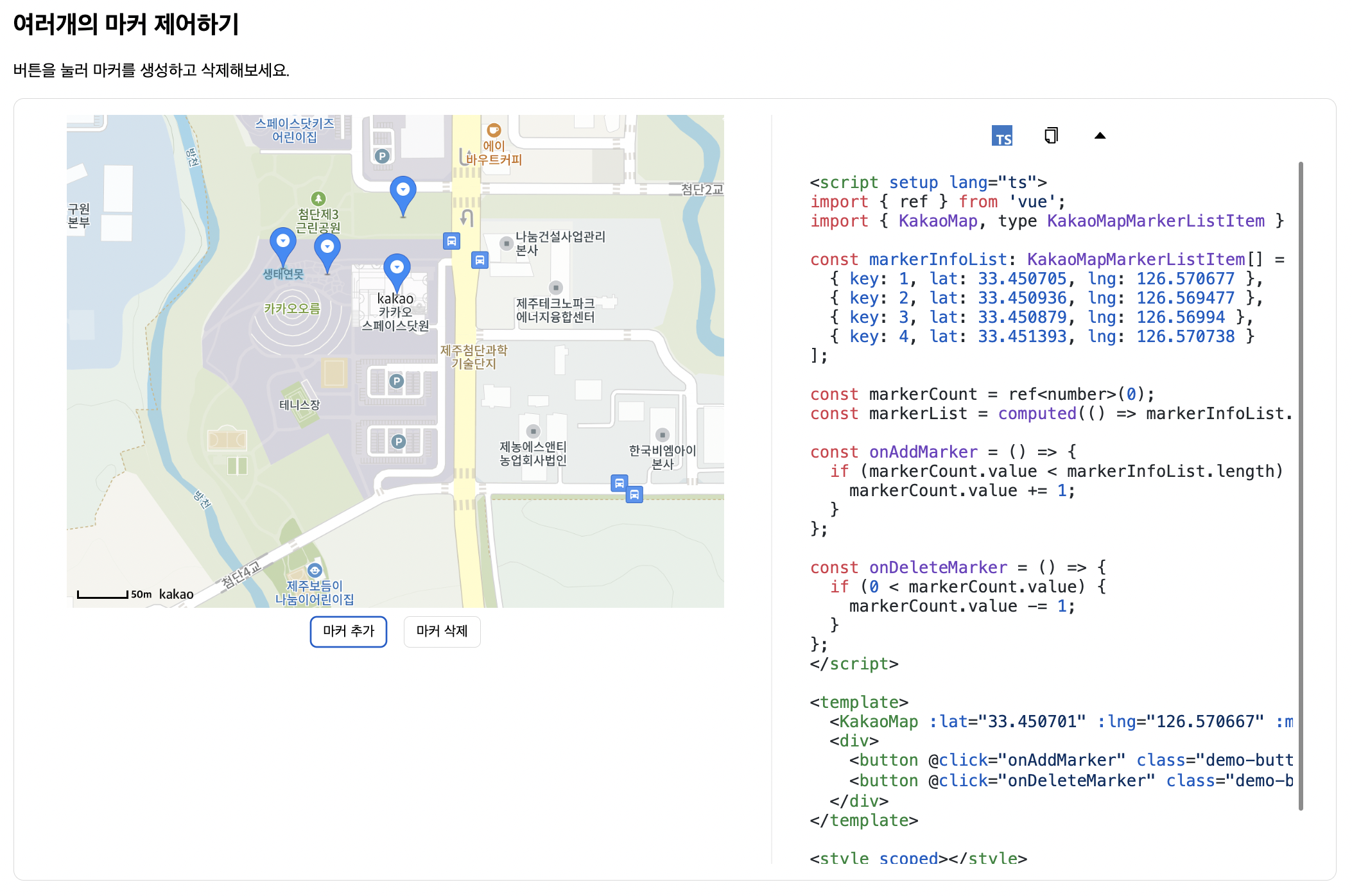
여러개 마커를 제어하는 기능도 간단하게 구현이 되어있습니다.

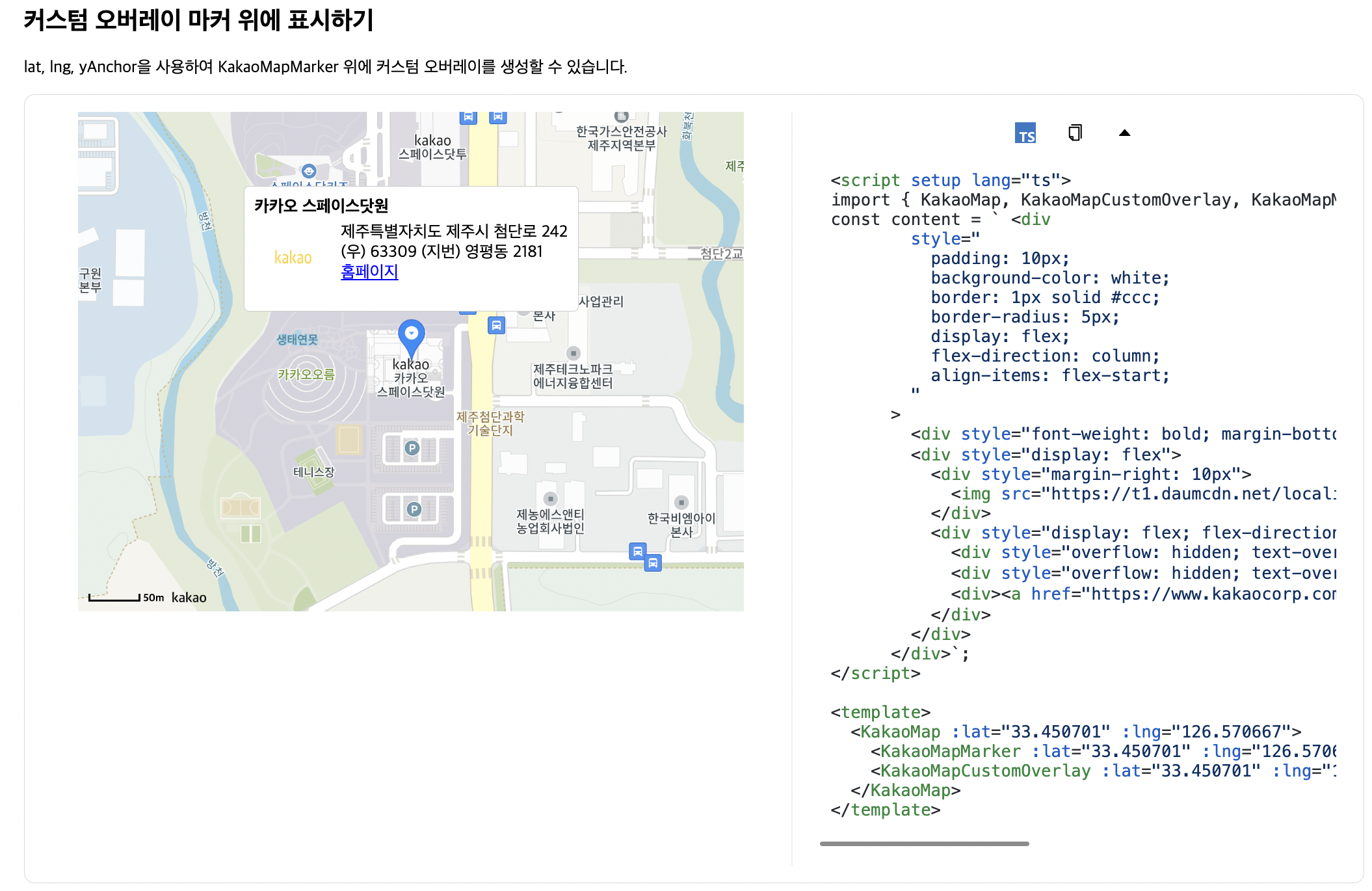
지도로 웹 사이트 만들 때 커스텀 오버레이와 클러스터를 써야하는 상황들이 많은 데 카카오 맵의 예시코드는 자바스크립트 코드라 하드코딩을 피하기 힘들었습니다. 그러나 vue3-kakao-maps를 사용하면 하드코딩 없이 vue 코드를 작성할 수 있어서 유지보수성이 좋아집니다.

간단한 예시부터 키워드로 검색하기, 선으로 연결하기, 이벤트 등록 등 활용하기 좋은 예시들이 모두 예제 코드로 제공되고 있어서 개발 속도가 향상될 수 있습니다.
다른 기능과 코드는 아래 docs를 통해 확인할 수 있습니다.
https://vue3-kakao-maps.netlify.app/
https://vue3-kakao-maps.netlify.app/
Vue3로 카카오맵을 가장 손쉽게 사용하는 법 vue3-kakao-maps는 Vue3로 Kakao Map API를 손쉽게 사용할 수 있도록 개발된 컴포넌트 라이브러리입니다. 카카오맵 API의 지도, 마커, 인포윈도우, 커스텀 오버
vue3-kakao-maps.netlify.app
'개발일지' 카테고리의 다른 글
| [Vue] 데이터 바인딩 (0) | 2023.11.12 |
|---|---|
| [Vue] Vue 기초 개념 (0) | 2023.11.12 |
| [Redis] 레디스 설치, 명령어 (Mac) (0) | 2023.11.08 |