728x90
반응형

개발자라면 다들 깃허브 계정은 있을테지만 소개 페이지가 없는 분들도 있죠.
간단하게 깃허브에 처음 방문했을 때의 화면을 꾸미는 방법을 알아봅시다.

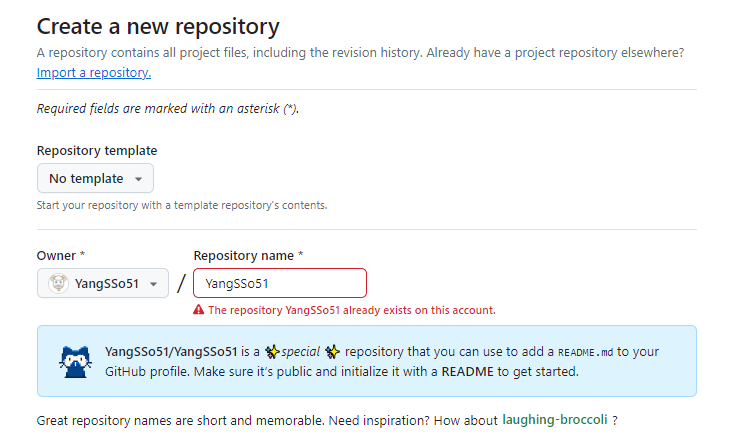
깃허브에서 자신의 닉네임과 똑같은 이름의 repository를 만들면 special repository이며 README.md를 추가하면 깃허브 프로필을 추가할 수 있다고 알려줍니다. 이때 꼭 public 레포로 만드셔야합니다.
1. 기술 스택
내용 중 기술 스택 설명을 위한 shields.io로 아이콘만 변경해서 쓰면 되는 데 이 방법도 간단합니다.
1) 글자 반반
<img src="https://img.shields.io/badge/any_text-you_like-blue"/>
2) 글자만
<img src=" https://img.shields.io/badge/just%20the%20message-8A2BE2"/>
3) 글자랑 로고
<img src="https://img.shields.io/badge/Spring-6DB33F.svg?style=for-the-badge&logo=spring&logoColor=white"/>
아이콘은 하단의 링크를 참고하세요.
Simple Icons
3146 Free SVG icons for popular brands
simpleicons.org
2. solved.ac


[](https://solved.ac/백준_닉네임/)
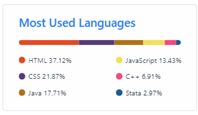
3. 깃허브 언어 사용

깃허브에서 언어 사용하는 비율을 볼 수 있습니다.
4. hit 표시

[](http://hits.dwyl.com/깃허브_닉네임/깃허브_닉네임)깃허브 방문자수를 보여줍니다
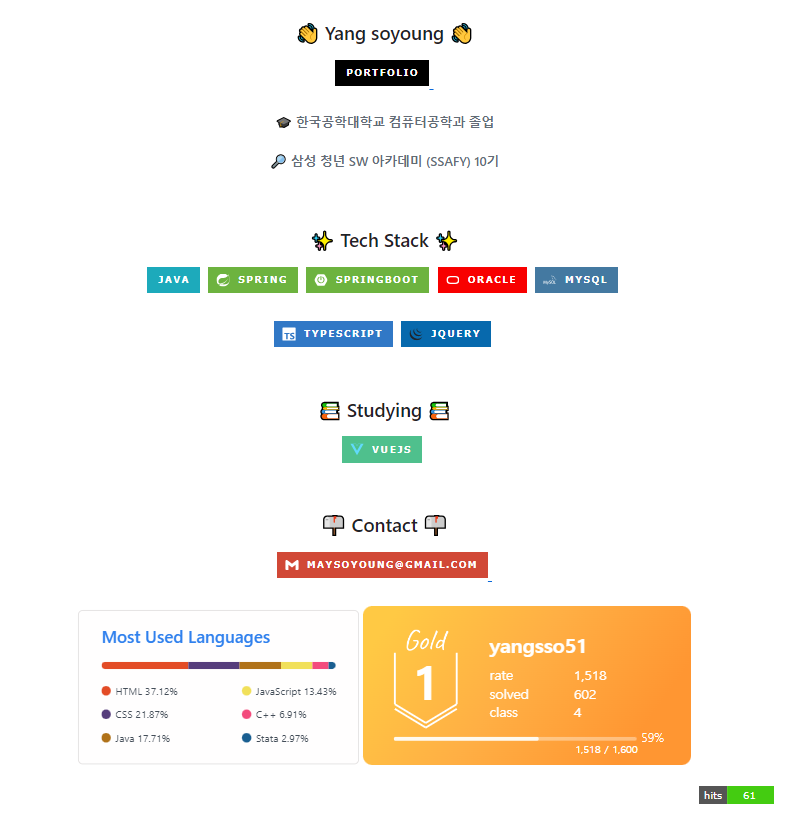
5. 예시
아래처럼 README를 만들면 위해서 설명한 정보는 거의 들어가있습니다.
<h3 align="center">👋 이름 👋</h3>
<div align="center">
<a href="">
<img src="https://img.shields.io/badge/Spring-6DB33F.svg?style=for-the-badge&logo=spring&logoColor=white" /> 
</a>
<h6>🎓 학교 정보</h6>
<h6>🔎 최신 정보</h6>
</div>
<br>
<h3 align="center">✨ Tech Stack ✨</h3>
<div align="center">
<img src="https://img.shields.io/badge/java-1daabb.svg?style=for-the-badge&logo=java&logoColor=white" /> 
</div>
<br>
<br>
<h3 align="center">📫 Contact 📫</h3>
<div align="center">
<a href="mailto:이메일 주소">
<img
src="https://img.shields.io/badge/이메일_주소-D14836?style=for-the-badge&logo=gmail&logoColor=white"/> 
</a>
</div>
<br>
<div align="center">

[](https://solved.ac/백준_닉네임/)
</div>
<div align="right">
[](http://hits.dwyl.com/깃허브_닉네임/깃허브_닉네임)
</div>
728x90
'개발일지 > GIT' 카테고리의 다른 글
| [Git] github label 한번에 추가하기 (github-label-sync) (0) | 2024.05.30 |
|---|---|
| [Git] Github webhook을 통해 mattermost 메세지 보내기 (python, koyeb) (1) | 2024.05.28 |
| [Git] Github에서 Gitlab으로 미러링 (Github Action) 잔디 옮기기 (0) | 2024.05.28 |
| [Git] .gitignore 파일 자동 생성 (0) | 2023.10.19 |
| [GIT] Git bash 명령어 모음 (0) | 2021.09.17 |


