Github webhook이란?
GitHub에서 특정 이벤트가 발생할 때마다 외부 웹 서버에 알림을 전달할 수 있습니다.
웹후크 만들기 - GitHub Docs
웹후크를 만들어 리포지토리, 조직, GitHub Marketplace 계정, GitHub Sponsors 계정, 또는 GitHub App에서 발생하는 특정 이벤트를 GitHub에서 구독할 수 있습니다. 다양한 유형의 웹후크에 대한 자세한 내용은
docs.github.com
Github 웹훅과 Mattermost의 Incoming Webhook을 사용해서 Github에 Pull request 요청이 올때
mattermost 알림이 오도록 만들어보겠습니다.
1. Github의 Webhook 설정
Github에서 특정 이벤트와 해당 이벤트를 처리할 서버의 URL을 설정하면 이벤트와 관련된 데이터를 전송해줍니다.


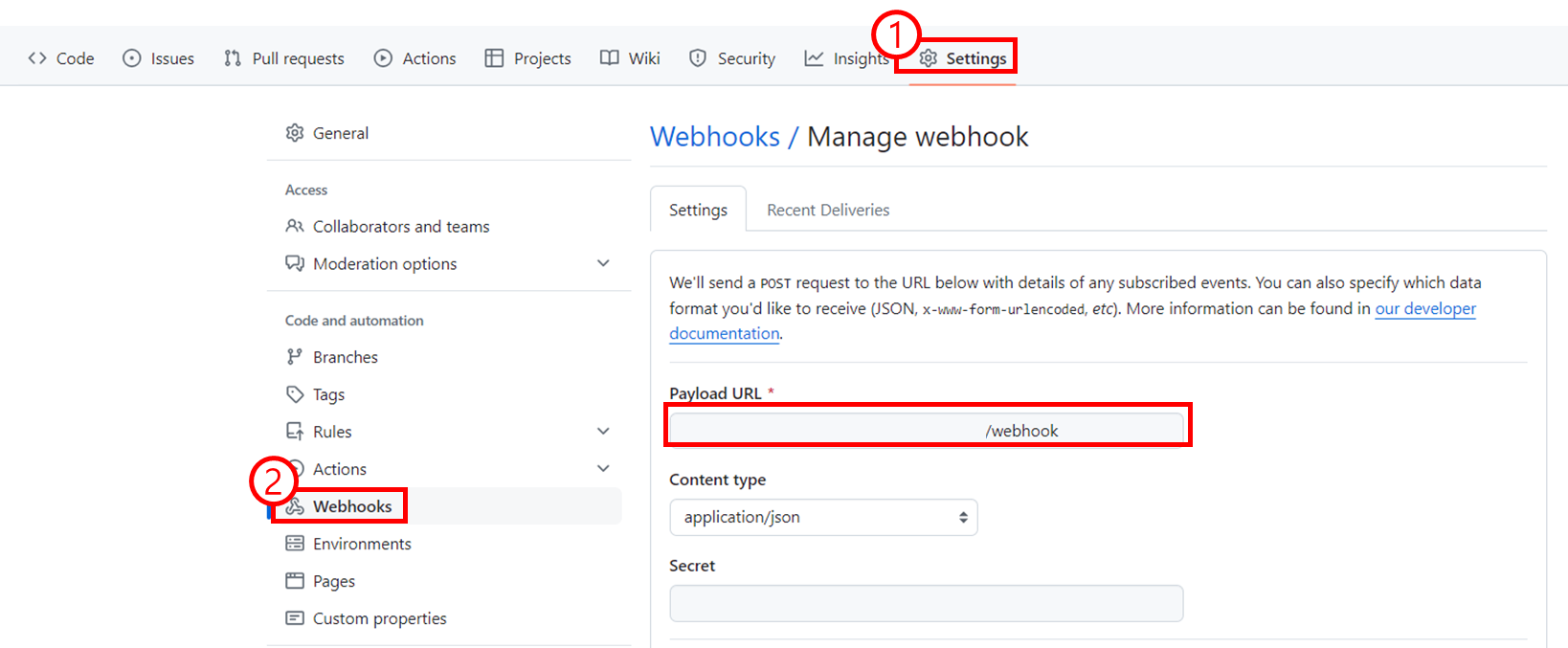
웹훅을 추가하고자하는 깃헙 레포지토리에서 Settings > Webhooks > Add webhook을 통해 새로운 웹훅을 추가해줍니다.
Payload URL에 웹훅을 처리해줄 경로를 입력해주고 현재 예시의 경우 PR만 처리할 것이기 때문에 이벤트 중 Pull Requests만 선택합니다.
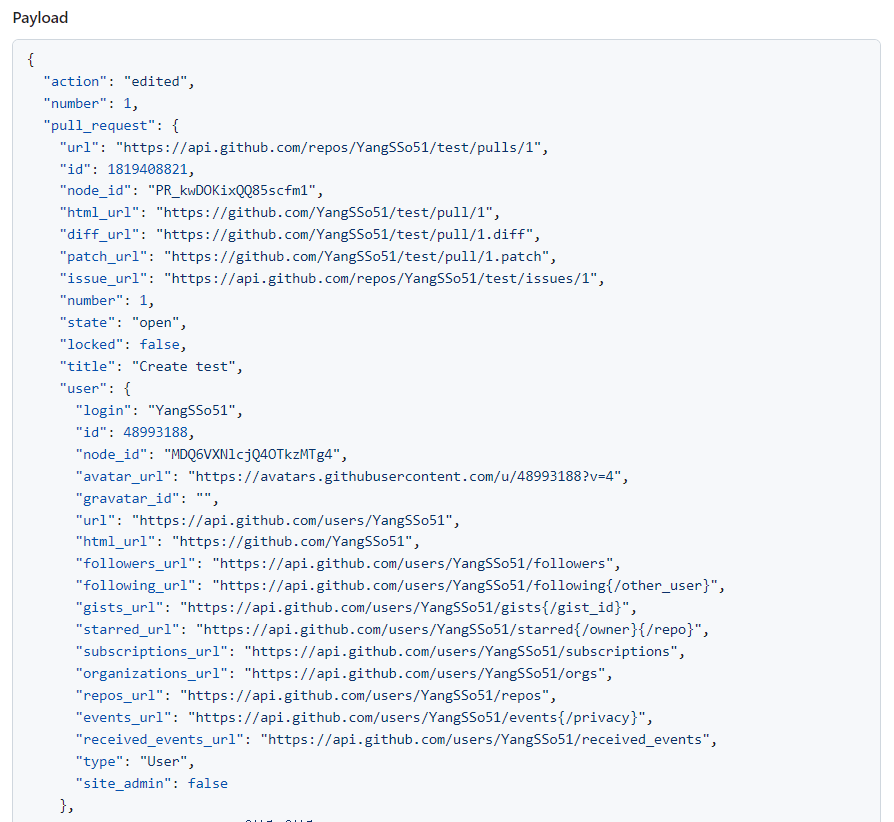
이렇게 선택 후에 PR이 추가되면 아래와 같은 데이터를 보내줍니다.

2. 파이썬 코드
간단하게 해당 내용을 처리할 파이썬 코드를 작성해줍니다.
PR이 들어오면 해당 내용을 읽어서 mattermost 메세지를 보내주는 코드입니다.
#webhook.py
import requests
import json
from flask import Flask, request
app = Flask(__name__)
@app.route("/webhook", methods=["POST"])
def webhook():
data = request.json # 웹훅에서 전송된 JSON 데이터를 가져옵니다.
action = data["action"]
# PR open, close, edit 일때만 알림이 가게함
if(action == "opened" or action == "closed" or action == "edited"):
pr = data["pull_request"]
html_url = pr["html_url"]
title = pr["title"]
branch = pr["head"]["ref"]
user = pr["user"]
if(len(pr["body"].split("\n"))>=1) :
body = pr["body"].split("\n", 1)[1]
else :
body = pr["body"].split("\n", 1)[0]
# 앞에서 100글자까지만 자름
body_content = body[:100]
# 100글자가 넘으면 ...을 붙여줌
if(len(body) >= 100) :
body_content += "..."
send_message = "# [["+title+"]]("+html_url+") "+"\\n"
send_message += "- 브랜치명 : **"+branch +"**\\n"
send_message += "- 내용 \\n------------------ \\n" +body_content + "\\n\\n------------------\\n"
# Mattermost 웹훅 URL
mattermost_webhook_url = "<https://mattermost_incomming_webhook경로>"
headers = {"Content-Type": "application/json"}
text = {
"text" : send_message
}
response = requests.post(mattermost_webhook_url, headers=headers, json=text)
# 요청이 성공했는지 확인
if response.status_code == 200:
return "Data sent to Mattermost successfully", 200
else:
return "Failed to send data to Mattermost", 500
return "",200
if __name__ == "__main__":
app.run(host="0.0.0.0", port=8000)
3. Mattermost의 Incoming Webhook 경로


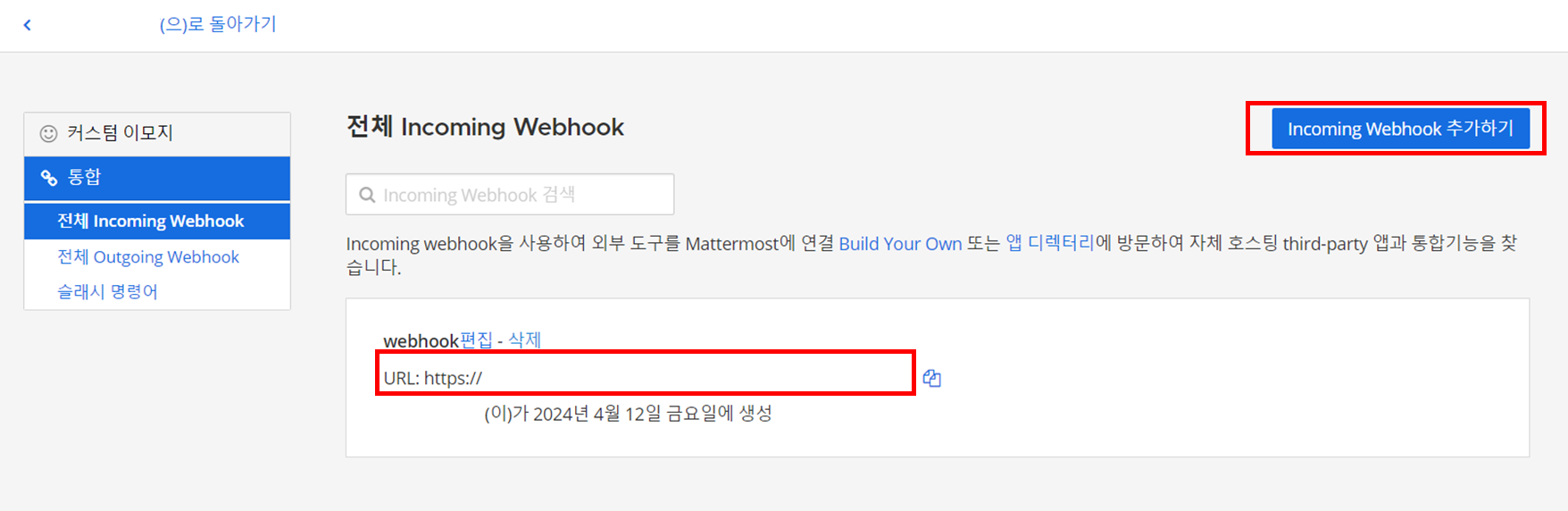
Mattermost > 통합 > 전체 Incoming Webhook > Incomming Webhook 추가하기
웹훅을 받을 채널을 하나 추가해준 후 새로운 Incomming Webhook을 추가해주면 해당 채널에서 메세지를 받을 수 있습니다. 해당 경로는 파이썬 코드의 "# Mattermost 웹훅 URL"하단 부분에 추가하면 됩니다.
4. 배포 후 payload url 추가
배포가 가능한 서버가 있는 경우 해당 파이썬 코드를 실행하고 webhook의 payload url에 해당 경로를 추가하면 됩니다. 저는 무료 서버인 koyeb에서 docker hub를 사용하였기 때문에 아래 내용은 상황에 따라 생략 가능합니다.
1) 도커 생성
Dockerfile
# 베이스 이미지를 가져옵니다. Python 3를 기반으로 한 공식 이미지를 사용합니다.
FROM python:3
# 작업 디렉토리를 설정합니다.
WORKDIR /app
# 현재 디렉토리의 모든 파일을 /app 디렉토리로 복사합니다.
COPY . /app
# 필요한 패키지를 설치합니다. 여기서는 Flask 패키지를 설치합니다.
RUN pip install --no-cache-dir Flask
RUN pip install --no-cache-dir requests
# Flask 애플리케이션을 실행합니다.
CMD ["python", "webhook.py"]
docker 명령어
#docker 이미지 확인
docker images
#docker 이미지 삭제(기존 이미지가 있는 경우만 실행)
docker rmi [도커 이미지명]
#docker 이미지 생성
#docker hub를 사용(회원가입 및 로그인이 필수)
docker build -t docker_hub_url/webhook .
#docker hub에 push
docker push docker_hub_url/webhook
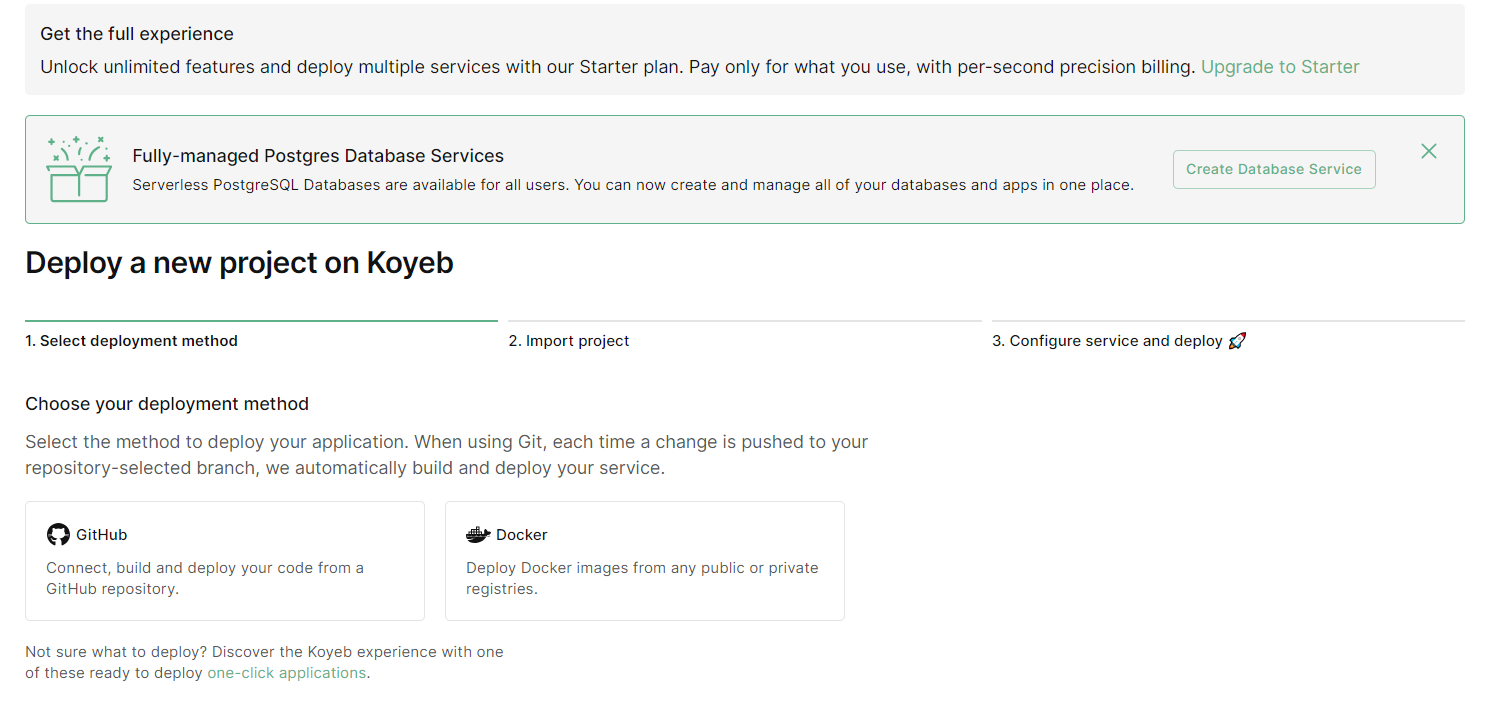
2) Koyeb에 연결

Docker 허브로 이미 빌드해뒀기 때문에 Koyeb에 회원가입한 후 Docker를 선택해서 배포해주면 됩니다.

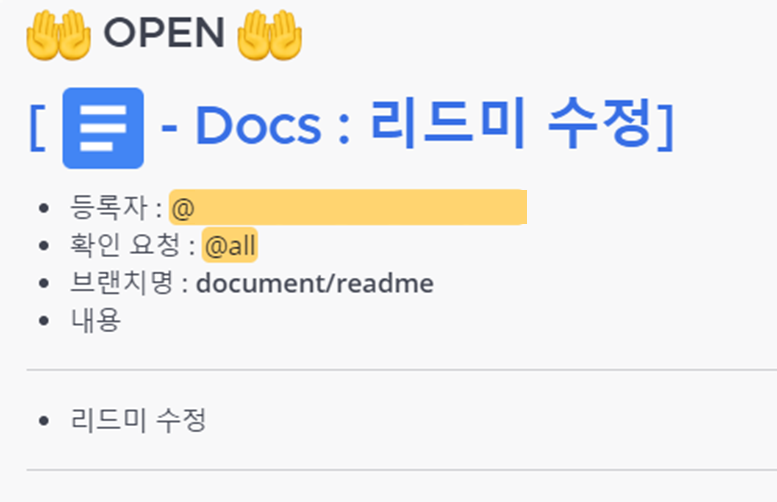
python 코드를 적당히 수정하면 이렇게 mattermost 메세지를 꾸며서 보여줄 수도 있습니다.
'개발일지 > GIT' 카테고리의 다른 글
| [Git] Github Pull Request 템플릿 추가하기 (예시) (1) | 2024.05.30 |
|---|---|
| [Git] github label 한번에 추가하기 (github-label-sync) (0) | 2024.05.30 |
| [Git] Github에서 Gitlab으로 미러링 (Github Action) 잔디 옮기기 (0) | 2024.05.28 |
| [깃허브] 깃허브 프로필, 닉네임 저장소 (special repository) (0) | 2024.05.22 |
| [Git] .gitignore 파일 자동 생성 (0) | 2023.10.19 |